How to Create a WordPress File Upload Form Without a Plugin
If you want to put a file upload form on your WordPress website, you have a few options, but the simplest and most versatile is using EZ File Drop. Rather than have to locate and install a complicated plugin to make a file upload widget, you can just use our simple form builder, embed the code on your site, and receive your files directly in Google Drive, Dropbox, Box, Microsoft OneDrive, or your own FTP server.
What are the benefits of adding an EZ File Drop file upload form to your WordPress site?
- You'll be able to create and customize a WordPress file upload form without installing a plugin.
- Using an EZ File Drop file upload form in WordPress lets lets you receive large files that are too big to email.
- People will be able to securely send you confidential information.
- You'll be able to receive files in any format, rather than being restricted to the formats WordPress allows.
- You can add custom fields to your file upload WordPress form to collect additional information.
- People can upload files straight from your website, and these files can be sorted into folders automatically.
- EZ File Drop makes it easy to customize the logo, colors, border styles, and success messages of your upload widget. Even email notifications are brandable with your own logo, style, and messaging.
Adding a file upload widget to your WordPress website has never been easier thanks to EZ File Drop!
The Easiest Way to Receive Files From Anyone
An EZ File Drop upload widget is straightforward and easy to use. Just drag your files into the drop zone and that's it! You can even drag multiple files at a time. Submitting a file upload in a WordPress form has never been simpler. There's no need to be a technical wizard, have an account, or do any complex stuff: Just drop the files in the box and submit.

How to Create a Branded, Customized File Upload Form for WordPress
Here are the steps to create and embed a file upload widget or form for WordPress:
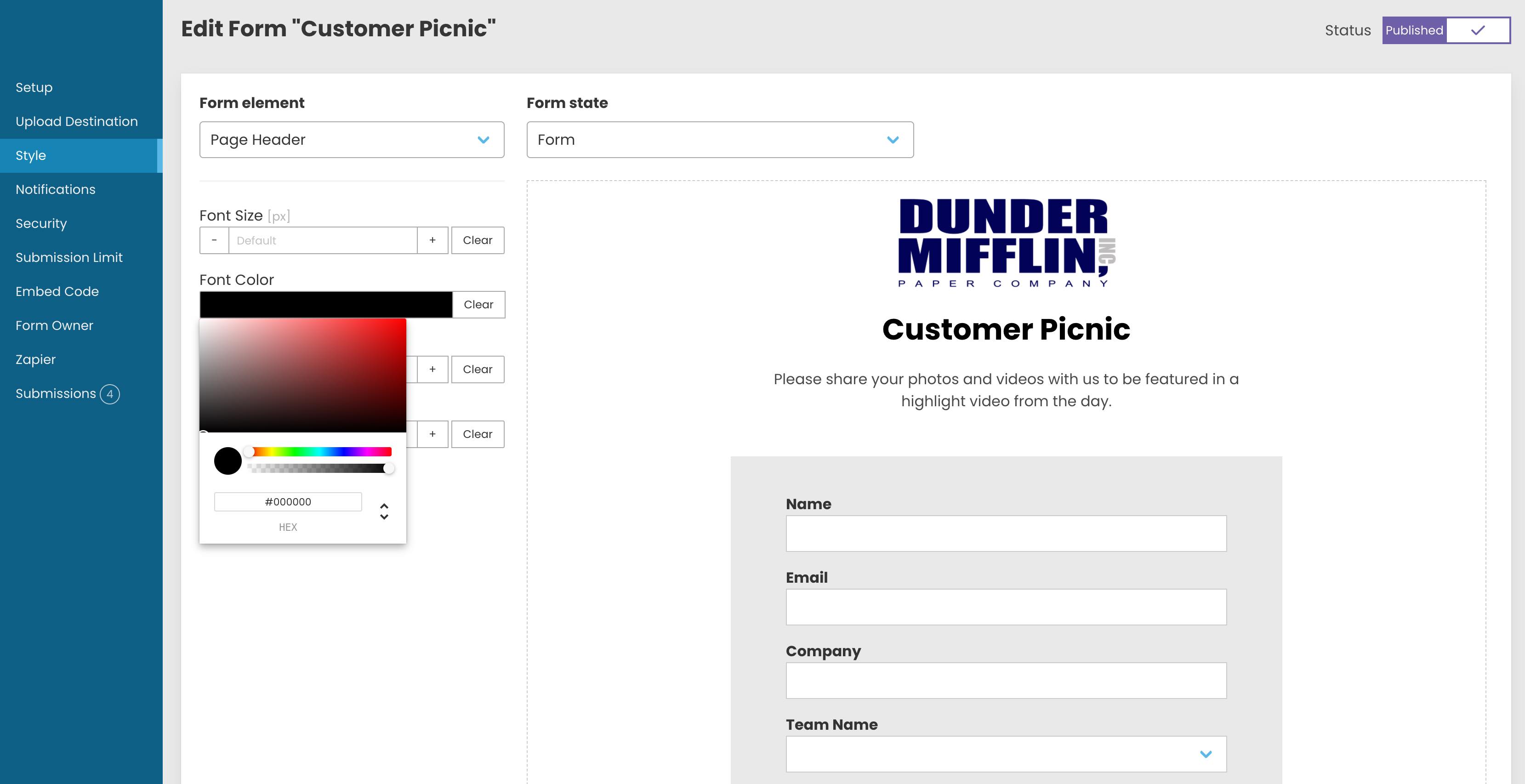
1. If you haven't already done so, start by creating a WordPress file upload form in EZ File Drop. You can add or subtract fields to your liking, so you can collect a lot of information from the user with a full form or cut it down to just a simple drag-and-drop upload widget. If you want to customize the style of the upload widget or form, click on the "Style" menu to do so: You'll be able to see a preview of your customizations as you go.

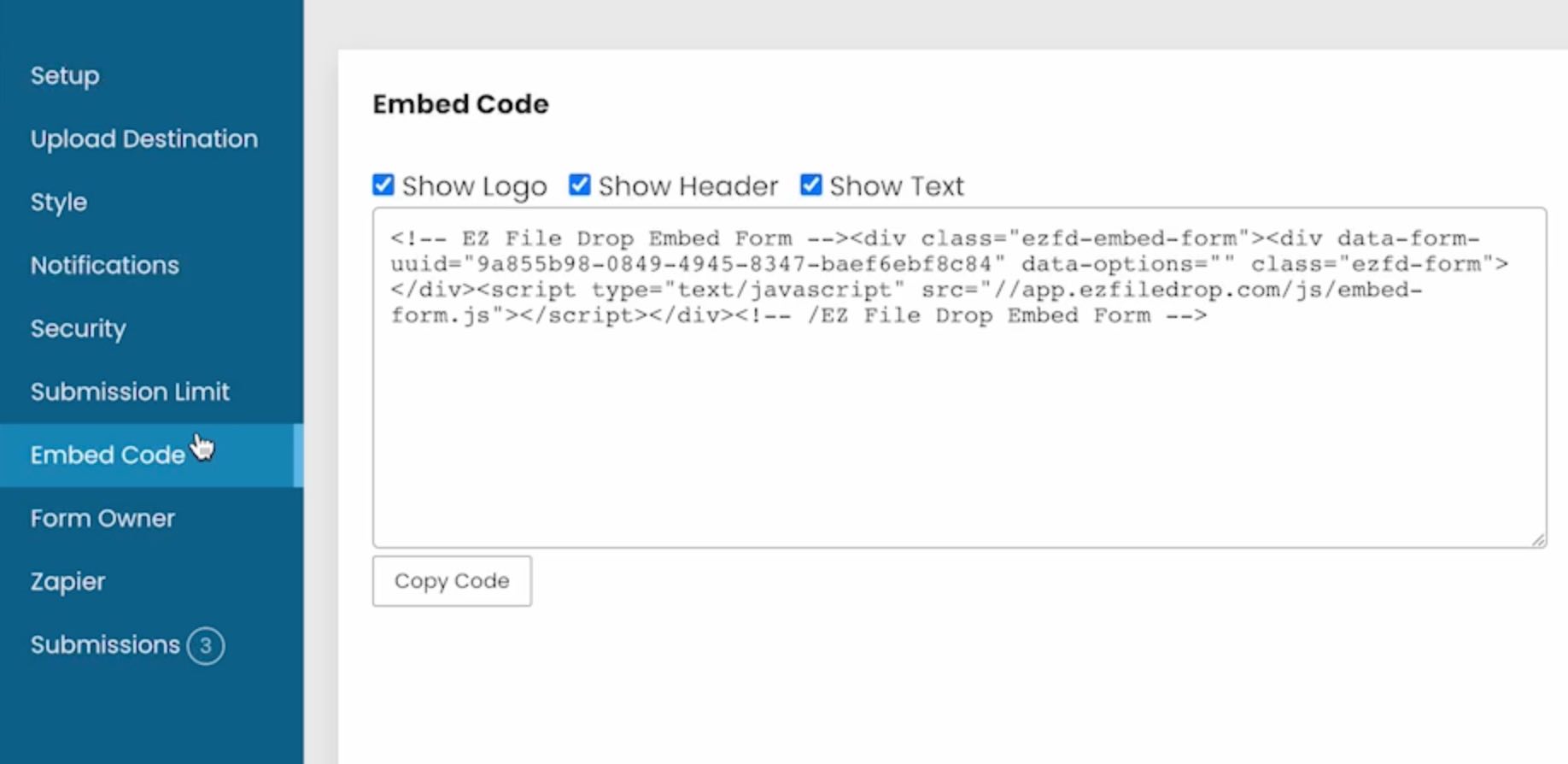
2. When you're done creating your upload form, copy the embed code for it. There are two places to get the embed code: You can edit your form and then click "Embed Code" in the menu on the left, or you can click the three dots to the right of the form in the list of forms in your EZ File Drop dashboard and click "Get Embed Code." Then, click the "Copy Code" button.


3. Open your WordPress dashboard to edit the page where you want to embed the file upload widget. The exact look and wording of this step will vary depending on what version of WordPress you are running and if you are running any themes, like Divi or Elementor. But regardless of what WordPress version or theme you are using, there is always a way to add code, whether it's by clicking an "Insert Code" button or working in the Text Editor window.

4. Paste the embed code that you copied from EZ File Drop where you want it on the page.

5. Now, you're ready to publish your page in WordPress with your file upload widget or form embedded directly on the page.
Creating a file upload form for WordPress is that easy. The only thing easier is using the completed form to upload a file in WordPress!
Written by Matt Townley
.svg)


